Nesse exercício sobre AJAX em PHP iremos entender melhor como é possível utilizar o AJAX para tarefas de programação do cotidiano. Além disso, ele mostrará claramente como as requisições são feitas a medida que você precisa delas, representando um ganho significativo no desempenho da sua aplicação. Para construir o sistema que esse exercício propõe utilizaremos o JQuery como framework. Essa ferramenta irá te auxiliar a fazer as requisições e permitir um ganho de desempenho ao escrever o código Javascript. Você pode acessar a documentação do JQuery aqui:
A primeira ação que você precisará é construir o seu ambiente com as bibliotecas que irá utilizar. O Jquery não precisa ser baixado em sua máquina, podemos usar uma versão armazenada nos servidores da Google apenas adicionando o seguinte código ao seu HTML:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
Para construir esse exemplo, você pode usar CSS da forma que você quiser. No entanto, para ajudar no desenvolvimento você também pode utilizar o Bootstrap:
Para adiciona-lo ao seu código basta colar o código abaixo dentro da tag <head> da sua página:
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
Entendendo o serviço
Em geral, quando falamos de AJAX, temos um serviço que provê informações ao programador. Esse serviço geralmente é construído na intenção de melhorar a compatibilidade de aplicações. Em geral esses serviços são “chamados” e eles “retornam” um objeto JavaScript (JSON) ou então um XML.
Para esse exercício de AJAX em PHP, o serviço já foi construído e pode ser encontrado no arquivo “servico.php”. Ao início desse arquivo você encontrará a declaração de 2 classes: Produto e Descricao.
class Descricao{
public $idProduto;
public $precoProduto;
public $marcaProduto;
public $descricaoProduto;
}
class Produto{
public $idProduto;
public $imagem;
public $nomeProduto;
}
Você irá perceber que nesse arquivo um array simples é declarado e preenchido com os dados de produtos aleatórios. Esses dados serão utilizados como retorno para requisições do usuário. A seguir é possível perceber também que esse serviço verifica se alguns parâmetros foram passados via URL ($_GET[‘’]). Caso eles tenham sido passados, o serviço retornará uma resposta ao usuário.
Os parâmetros disponíveis são:
todosProdutos = 1 → Retorna todos os produtos cadastrados produto = [id do Produto] → retorna os dados do produto descricao produto = [id do Produto] → retorna a descrição do produto.
Veja um exemplo de funcionamento (usando o XAMPP como servidor – o projeto está dentro da pasta HTDOCS com o nome “ajax”):
Requisitos da aplicação
Considerando o serviço que foi descrito anteriormente, você deverá construir uma aplicação que seja capaz de:
- Mostrar todos os produtos em uma página.
- Cada produto deverá conter um botão “ver mais detalhes” – Esse botão deverá mostrar em uma parte separada da tela os detalhes do produto.
- A tela de detalhes será preenchida com os dados retornados pelo serviço utilizando a URL corretamente. Por exemplo: localhost/ajax/servico.php?descricaoProduto=1.
- Para mostrar os detalhes deve-se utilizar Jquery para fazer as requisições assim como o exemplo mostrado em aula
- É opcional a utilização de CSS para estilizar a página.
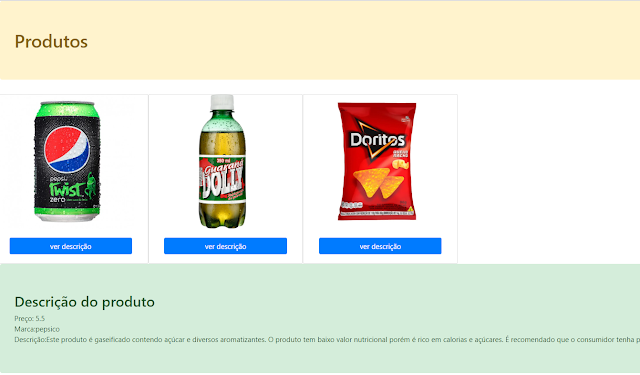
Veja um exemplo de como sua aplicação pode ficar:
a) Tela mostrando os produtos – (sem descrição).
b) Tela mostrando os produtos após clicarmos em “ver descrição” do produto Pepsi Twist.