Nesse exercício você vai aprender como criar uma interface funcional e intuitiva para um sistema gerenciador de atividades físicas usando HTML e CSS e um pouco de PHP. O objetivo aqui é partir de um modelo criado no figma e exercitar suas hardskills para criar uma interface realmente funcional e agradável para o usuário.
Esse exercício faz parte de uma série de conteúdos criados para você praticar o desenvolvimento de aplicações web. Nela você encontra exercícios específicos para HTML, CSS, Javascript ou então exercitar a construção de um sistemas completos. Além disso você pode encontrar ainda exercícios para linguagens de back-end como o PHP
Clique aqui e acesse agora a página.
O que vamos usar? veja os pré-requisitos para esse exercício
Esse exercício é de nível intermediário e permitirá que você pratique alguns conceitos de HTML, CSS (principalmente) bem como algumas coisas bem básicas do PHP. Antes de começarmos, você deve saber usar os seguintes conceitos:
- HTML – Tags HTML, propriedades (src, href etc.), conhecimento de Tags semânticas, estrutura básica de um website.
- CSS – Inicialização do projeto (link com arquivo CSS), seletores (classes, id), propriedades do CSS em geral (background, font, position, display), e também o flexbox.
- PHP – estruturação do projeto em pastas e utilização do “require_once” para incluir arquivos na página e facilitar a manutenção do código.
Preparando o ambiente
Para fazer esse exercício você precisará de um servidor apache configurado em seu computador, você pode conseguir um servidor gratuito usando o XAMPP, LAMPP ou WAMPP. Esses ambientes funcionam para a maioria dos sistemas operacionais, mas eu recomendo que você use o XAMPP, dado que ele é funcional e bem facil de baixar, instalar e configurar.
- Você pode conseguir uma versão do XAMPP para seu sistema operacional aqui.
Depois de instalar esse ambiente, você precisará ter um editor de texto para programar. Geralmente esse editor é uma questão de gosto pessoal, porém posso indicar alguns que eu conheço e considero que são bons:
- Visual studio code – leve e com muitas funcionalidades – Eu recomendo esse aqui!
- Sublime – extremamente leve, com menos funcionalidades, mas ainda assim muito bom.
- Netbeans IDE – uma IDE mais completa de desenvolvimento, mais pesada porém com funcionalidades adicionais que podem facilitar sua vida.
Por fim, você precisará criar um projeto. Para isso você só precisa criar uma pasta para armazenar os arquivos, no entanto, lembre-se que para executar esse código essa pasta precisa estar dentro da pasta “htdocs” do XAMPP. Então, lá vai o passo a passo:
- Abra seu explorador de arquivos e localize a pasta do XAMPP (geralmente fica em C:/XAMPP para usuários windows);
- Crie uma pasta com o nome do seu projeto;
- Abra essa pasta no seu editor de texto e crie o arquivo index.php (com algum texto dentro) e salve o arquivo;
- Abra o controlador do XAMPP e inicie o servidor:
- Acesse o endereço: localhost/NomeDoSeuProjeto
- Pronto! agora você deve ver o texto que você digitou no seu navegador.
Se você ainda está em dúvida, vou deixar alguns vídeos aqui de referência:
Requisitos do cliente
Como foi mencionado anteriormente, o exercício trata-se de um sistema gerenciador de atividades físicas. Portanto, nosso “cliente” é a Extreme Sports e exigiu que seu website tivesse algumas características:
1. Requisitos Gerais
- RF1 – A página deverá conter um cabeçalho de navegação com as páginas disponíveis e também saudações de boas vindas ou botões de login e cadastre-se.
2. Requisitos específicos
- RF2 – O site deverá conter 5 páginas inicialmente, sendo elas: Homepage, dashboard do usuário, registro de novos treinos, página de login e página de cadastro.
2.1. Página inicial
- RF3 – A página inicial deve ser atrativa e fornecer exemplos de imagens e exemplos dos treinos que podem ser feitos na plataforma.
- RF4 – Deve existir uma seção que exiba um texto dizendo porquê devemos usar o aplicativo.
- RF5 – A página inicial ainda deve exibir um Ranking dos usuários mais acíduos na plataforma, mostrando suas pontuações e nomes formando um Ranking.
2.2. Página de login e cadastro
- RF6 – A página de login deve exibir apenas dois campos (username e senha) para inserção e o botão de login.
- RF7 – A página de cadastro deverá solicitar a inserção de: username, senha, nome completo e o e-mail.
2.3. Página do usuário
- RF8 – A página do usuário deverá mostrar os treinos que ele possui cadastrado (bem como o conjunto de exercícios em cada treino)
- RF9 – A página deverá mostrar um mini histórico de treinos feitos no passado
- RF10 – A página deverá mostrar qual é a sua posição no ranking de usuários do sistema, juntamente com os dois usuários acima e abaixo de você.
2.4. Página de cadastro de novo treinamento
- RF11 – Na página de registro de novo treinamento o usuário poderá ver quais exercícios já existem cadastrados na plataforma e estão disponíveis para uso.
- RF12 – A página deve permitir o cadastro de novos exercícios questionando características como: tempo, nome do exercício, velocidade, BPM ou inclinação (de acordo com cada exercício)
3. Requisitos não-funcionais
- RNF1 – O site deve apresentar cores e formas que representem a atividade física, deve ser moderno e atrativo para os usuários
- RNF2 – O site deverá ser intuitivo e fácil de usar
- RNF3 – A responsividade para dispositivos móveis é desejada, mas não obrigatória.
Design sugerido
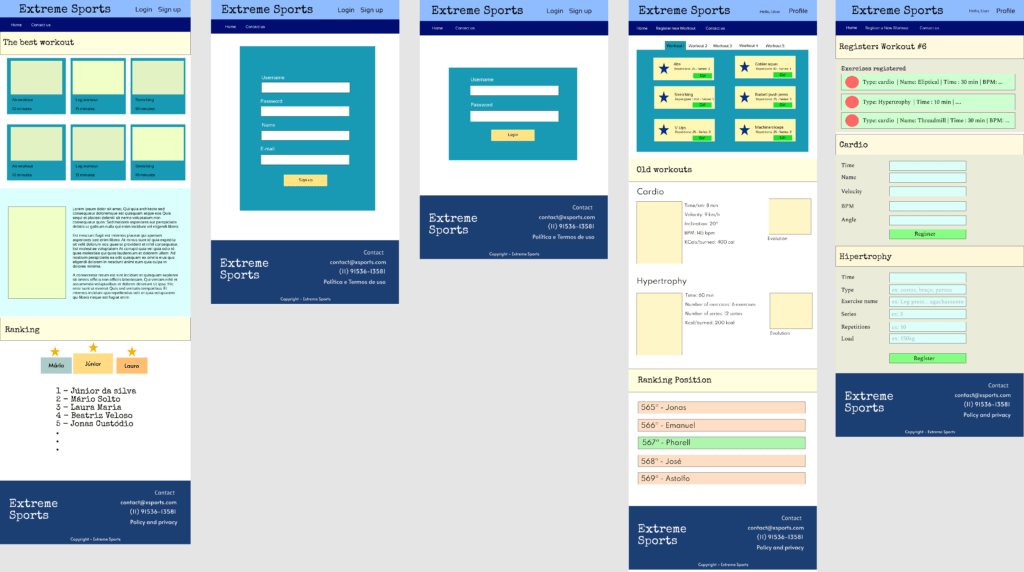
Nesse exercício vamos disponibilizar um design conceitual que foi criado para ajudar você a guiar seu desenvolvimento. No entanto, nada obriga você a seguir nosso design, inclusive, é interessante que você tente criar o seu próprio design e resolver da maneira que você acredita que fique melhor.
O design proposto está documentado em algumas fotos:

e você pode acessar o projeto também no figma:
Algumas regras
- Nesse exercício não é necessário dar funcionalidade ao website, ou seja, não é necessário inserir código PHP, banco de dados nem nada disso.
- A responsividade é bastante apreciada, mas se você não quer estudar isso no momento, separamos o website em 2 versões: versão 0 (não implementa responsividade) | Versão 1 (implementa responsividade). Portanto, fique a vontade para implementar apenas para computadores ou para celulares.
- Tente usar o máximo possível das tags semânticas do HTML e também uma boa nomenclatura de classes e ID
- Crie o seu código de forma limpa.
Demonstração
Para facilitar sua visualização, eu criei uma página de demos para você acessar o código que produzimos ao vivo:
- Acesse o demo da versão 0 (sem responsividade) – Clique aqui
- Acesse o demo da versão 1 (com responsividade) – Clique aqui