Nesse post vamos explicar como utilizar o PHP para compilar e mostrar texto escrito na linguagem markdown. Você já deve ter usado essa linguagem escrevendo os “readme.md” do github e podemos dizer que essa linguagem ganhou muito destaque e é bastante utilizada para vários propósitos atualmente.
Gosta de exemplos práticos como esse? temos outros exemplos documentados em nosso website 🙂 clique para acessar.
Sintaxe básica
Para começar usar o markdown você precisa apenas de um editor de texto que compreenda essa linguagem (por exemplo, o sublime text) e salvar um arquivo com a extensão “.md” e pronto você estará apto a escrever suas primeiras linhas de código.
O texto escrito em markdown será compilado para HTML posteriormente para ser mostrado pelos navegadores, para isso você precisará seguir alguns padrões. Por exemplo:
Para escrever títulos:
- H1 → # primeiro título
- H2 → ## segundo título
Escreva usando bullets:
- primeiro bullet
- segundo bullet
- terceiro bulletUse numeração:
1. Primeiro tópico
2. Segundo tópico
3. Terceiro tópicoAlém disso, existem formas de inserir formatações básicas como um negrito ou itálico:
**Esse texto está em negrito**
Esse não é um tutorial que para explicar em detalhes a sintaxe do markdown, mas não deixe de visitar tutoriais na internet (como esse) para entender melhor como essa linguagem funciona e disponibiliza sua formatação.
Como interpretar markdown usando PHP
Para fazer o “parse” de texto escrito em markdown para PHP você irá precisar de um parser específico para isso. Para nossa sorte a comunidade já disponibilizou essa ferramenta gratuitamente para todos e você pode fazer download e usar em seus projetos gratuitamente. Para esse exemplo eu testei 3 ferramentas diferentes disponíveis no github e também disponibilizadas no composer, são elas:
- Parsedown – uma biblioteca disponibilizada no github por Emanuil Erusev.
- CommonMarker – biblioteca disponibilizada no github por Garen Torikian.
- PHPmarkdown – biblioteca disponibilizada no github por Michel Fortin.
Configurando o ambiente
Para todos os parsers que testamos será necessário realizar o mesmo procedimento de configuração do ambiente, para isso será necessário que você tenha instalado o composer em sua máquina (veja aqui um breve tutorial). Além disso, você também precisa instalar e configurar o seu ambiente PHP (servidor apache).
Se você quer ver nosso exemplo funcionando, primeiramente acesse nosso github e siga os seguintes passos:
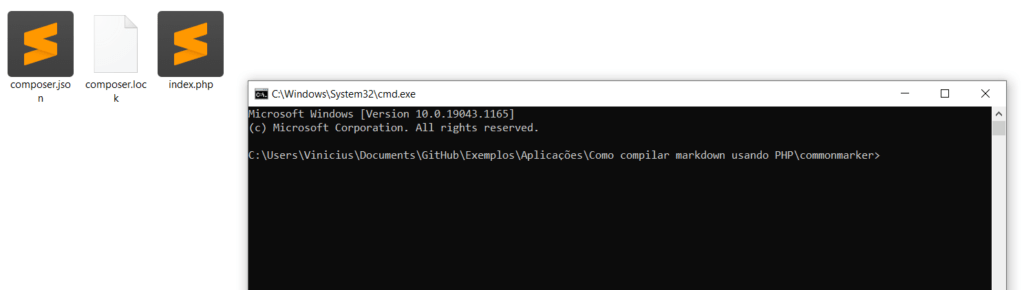
- Faça um clone do nosso projeto no seu computador e abra seu terminal nas pastas de cada ferramenta:

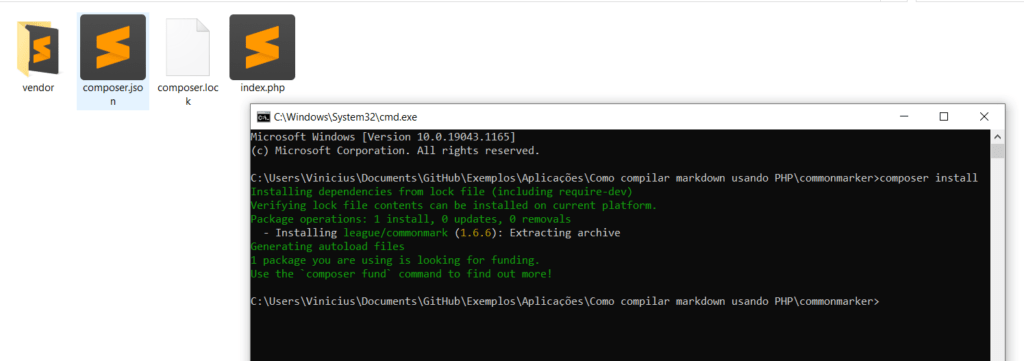
2. Agora você poderá executar o comando para instalar as dependências:
composer install

Agora você possui a pasta “vendor” e todos os códigos necessários para fazer o parse do markdown, mas lembre-se você precisará fazer isso para todas as pastas.
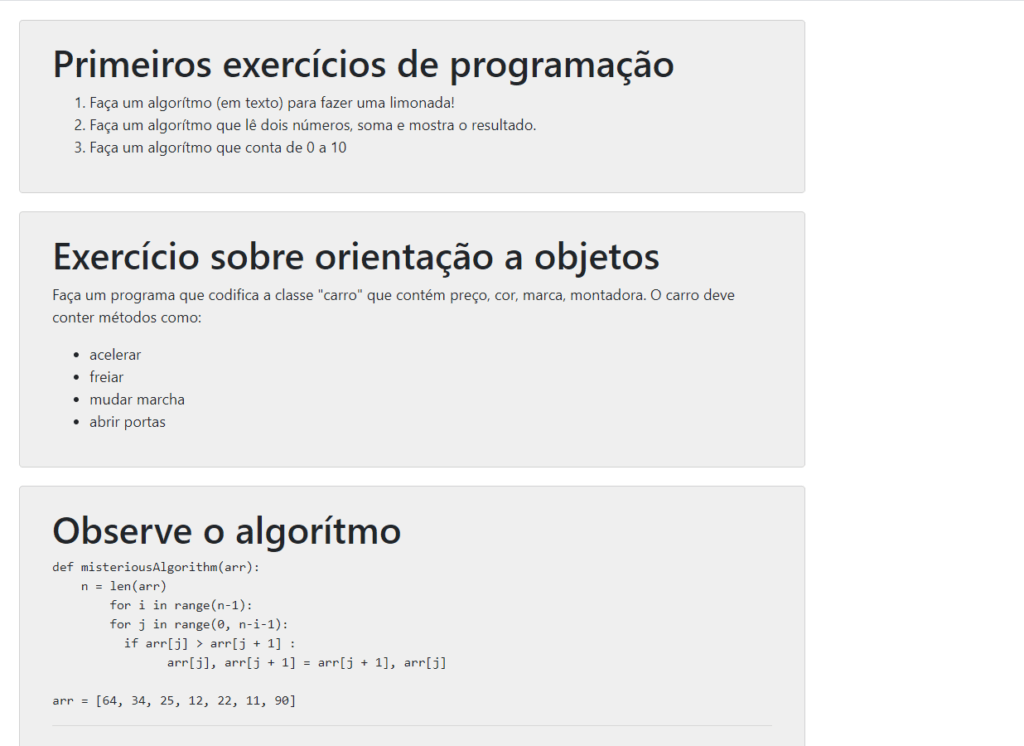
Agora você poderá rodar seu servidor apache para ver o projeto ao vivo. Você verá essa página web:

Realizando a leitura de arquivos markdown
Para realizar a leitura de arquivos, podemos usar a função “built-in” do PHP “file_get_contents” e posteriormente usar o parser para traduzir esse texto em markdown.
$exs = array();
for ($i = 1 ; $i <= 3; $i++){
array_push($exs,file_get_contents("../markdownFiles/exercise0$i.md"));
}Instanciando o parser
Sintaxe do parsedown:
require_once './vendor/autoload.php';
$Parsedown = new Parsedown();
Sintaxe do CommonMarker:
require_once "./vendor/autoload.php";
use League\CommonMark\CommonMarkConverter;
$converter = new CommonMarkConverter([
'html_input' => 'strip',
'allow_unsafe_links' => false,
]);
Sintaxe do PHP markdown:
require_once "./vendor/autoload.php";
use Michelf\Markdown;
Mostrando o resultado na tela
Sintaxe do parsedown:
// $exs é um vetor que contém strings de texto escrito em markdown
echo $Parsedown->text($exs[$i]); Sintaxe do CommonMarker:
// $exs é um vetor que contém strings de texto escrito em markdown
echo $converter->convertToHtml($exs[$i]);Sintaxe do PHP markdown:
// $exs é um vetor que contém strings de texto escrito em markdownecho Markdown::defaultTransform($exs[$i]);Conclusão
Usar o markdown pode ser uma importante feature para seu projeto quando você não quer que os usuários escrevam código diretamente em HTML. O markdown permite uma formatação bastante rica e bem fácil de escrever, além disso, você salva esses arquivos e pode fazer o versionamento dos mesmos rastreando as modificações.
Espero que vocês tenham gostado do tutorial 🙂