Nesse exercício você vai treinar como realizar requisições assíncronas em conjunto com o PHP. Logicamente você não vai realmente usar o PHP para realizar essas requisições, mas você irá fazer requests via javascript para um arquivo em PHP.
Quer saber mais sobre desenvolvimento web? Clique aqui para acessar nosso curso gratuito.
Relembrando…
Antes de fazer esse exercício sobre requisição assíncrona vamos lembrar um pouco o que é uma requisição e também o que é assíncrono. Na arquitetura cliente-servidor tudo funciona por meio de requisições, é bem simples: você requisita o servidor responde. Portanto, quando você requisita alguma coisa também é necessário que você diga nessa requisição para quem você está requisitando (IP do servidor), o que você está requisitando (tipo de conteúdo – HTML, json, xml, etc.)
Nesse contexto, criamos um cenário muito síncrono onde você pede e alguém irá responder. No entanto, isso causa vários problemas devido a lentidão para se completar uma requisição completa.
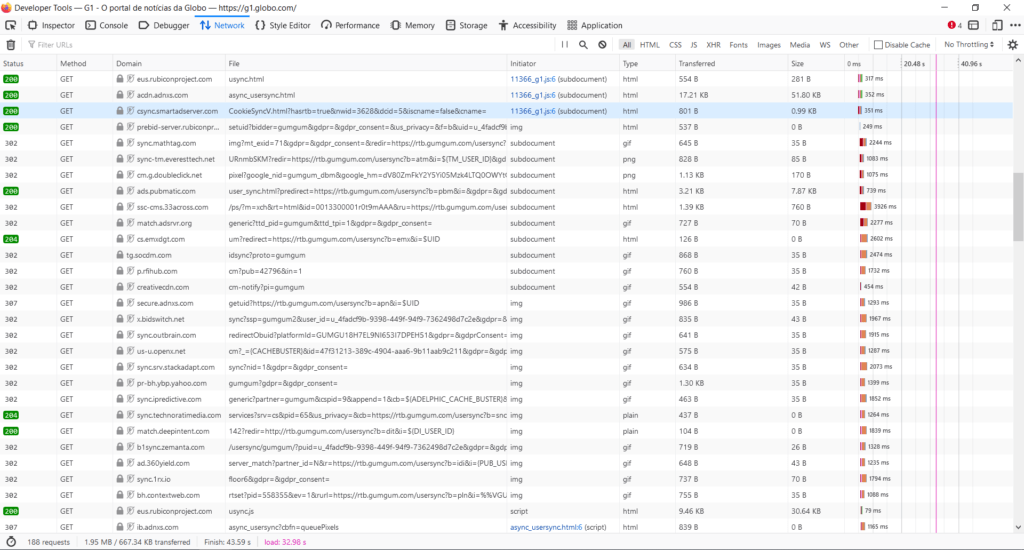
Vamos a um exemplo prático, veja essa imagem:

Na imagem acima percebemos a quantidade de requisições que são feitas ao acessar um site (cada uma das linhas é uma requisição). Se tudo isso for feito de maneira síncrona, vamos ter que requisitar esses conteúdos 1 por 1 até o final. No entanto, se fizermos de maneira assíncrona, podemos requisitar todos os conteúdos de uma só vez e quando eles forem adquiridos nós montamos nossa página. Sendo assim, a vantagem de criar algo assíncrono está nessa otimização do tempo. Você faz uma requisição, porém não bloqueia seu computador e isso permite que você faça outras tarefas ao mesmo tempo.
No contexto da programação em Javascript, essa linguagem foi pensada para fazer quase tudo de modo assíncrono. Sendo assim, quando você faz uma requisição usando essa linguagem essa requisição será assíncrona. A parte legal é que você pode dar movimento a sua página chamando elementos novo do servidor sem precisar fazer uma requisição completa (como acontece no caso do PHP).
Regras do exercício
O FakeTinder é uma aplicação que fará uma simulação do Tinder real. Nesse exercício seu objetivo é pegar assincronamente a foto e o nome de pessoas que estão “cadastradas na rede social”. Para isso, temos um arquivo PHP que contém as informações dos contatos e as exibe em formato JSON (para facilitar a manipulação no Javascript).
Arquivo contatos.php
class Contato{
public $nome;
public $foto;
}
// Define um array simples contendo nomes.
$c1 = new Contato();
$c1->nome = "Jonas";
$c1->foto = "https://uploads.metropoles.com/wp-content/uploads/2019/01/26090519/aluguel.jpg";
$c2 = new Contato();
$c2->nome = "Mario";
$c2->foto = "https://static1.purepeople.com.br/articles/3/82/71/3/@/1127113-o-rapaz-ja-jogou-em-oslo-na-noruega-950x0-2.jpg";
$c3 = new Contato();
$c3->nome = "Mariana";
$c3->foto = "https://uploads.metropoles.com/wp-content/uploads/2019/01/26090519/aluguel.jpg";
$c4 = new Contato();
$c4->nome = "Luciana";
$c4->foto = "https://midias.agazeta.com.br/2019/10/18/a-apresentadora-luciana-gimenez-80080-article.jpg";
$c5 = new Contato();
$c5->nome = "James";
$c5->foto = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRp2puAs7_gbceETt4TP99jVZcz3LTwhElohHLL0-d5QLwsT9pW9A&s";
$contatos = array();
array_push($contatos, $c1);
array_push($contatos, $c2);
array_push($contatos, $c3);
array_push($contatos, $c4);
array_push($contatos, $c5);
// Pega o parâmetro que veio pela URL (parametro de busca)
$q = $_REQUEST["id"];
// imprime os nomes que podem ser sugestões ou então "sem sugestão" caso não haja nomes para sugerir
echo json_encode($contatos[intVal($q)])
?>A partir disso você deverá criar um sistema em que cada vez que o usuário clicar em “like” ou “deslike”, o sistema deverá exibir o próximo contato. Lembrando que essa requisição e exibição do próximo deve ser feita 1 por 1 usando requisições assíncronas.
A interface deve ser bastante simples, veja o exemplo:

Não fique preocupado com o visual do seu sistema, o importante é você compreender como as requests podem ser feitas de maneira assíncrona e tornar seu site mais dinâmico.