Nessa aula vamos explorar melhor os tipos de requisição que existem e focar nas requisição assíncrona em php. Primeiramente, precisamos considerar que quando estamos desenvolvendo uma aplicação baseada na arquitetura cliente-servidor, a comunicação acontece através de requisições e respostas. Por exemplo, um cliente (ex: navegador) envia uma requisição e o servidor (local onde está nossa aplicação) retorna uma resposta. Até o momento não há muita novidade nessas afirmações. No entanto, essa aula tem como objetivo compreender melhor o que são requisições assíncronas e como usá-las.
Revisão: Tipos de requisição
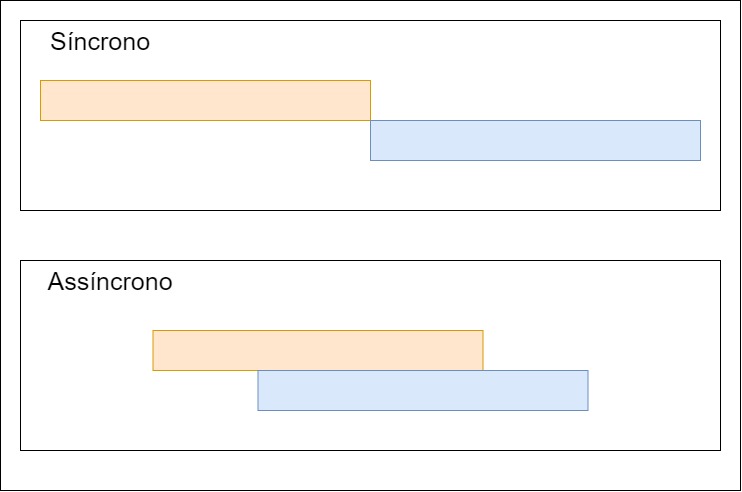
Síncrona: Quando uma requisição é enviada, o processo remetente é bloqueado até que ocorra uma resposta, ou seja, não é possível enviar novas requisições até que nossa requisição atual seja finalizada, pois existe sincronismo entre as requisições.
Assíncrona: Em uma requisição assíncrona, não existe sincronismo entre as requisições. Assim, podemos enviar diversas requisições em paralelo e cada resposta retorna quando estiver pronta.

Exemplo de requisição assíncrona
Imagine que você é o cozinheiro da noite e precisa fazer um jantar para sua família. Você sabe que o jantar precisa ser servido às 19h, logo, você planeja toda cozinha para isso. Imagine que você agora tem a opção de fazer todo o jantar de forma síncrona e assíncrona, qual você escolheria? Se você escolher de forma síncrona, você primeiro deve descongelar o frango e aguardar essa tarefa terminar. Quando o frango estiver pronto você o tempera e começa a cozinhá-lo. Somente após o término do cozimento você poderá fazer outra tarefa. Por outro lado, se você escolher fazer de forma assíncrona, você poderá cozinhar o arroz enquanto o frango cozinha ou até mesmo fazer uma salada enquanto o frango descongela.
Como fazer uma requisição assíncrona com o Javascript?
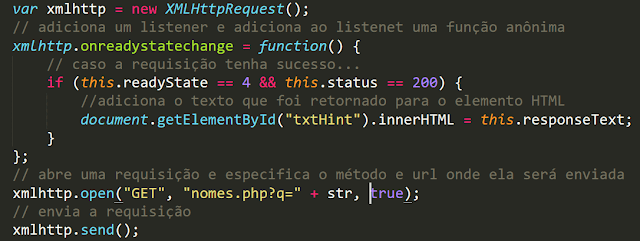
Para realizar uma requisição assíncrona é necessário utilizar um objeto específico do Javascript que permite que a requisição seja enviada. Esse objeto é o XMLHttpRequest(). Observe a imagem abaixo: Após instanciado, é necessário adicionar um listener que lidará com o resultado da requisição. Lembrando que, como a requisição é assíncrona, simplesmente instanciar o objeto não resolve o problema. É necessário que seja indicada a URL que será feita o request e logo após executar o método send().

Requisição assíncrona em PHP
Executar tarefas de forma assíncrona no PHP não é uma tarefa trivial, existem alguns programadores que utilizam algumas funções para abrir e manipula arquivos de forma assíncrona. Porém não existe uma função mágica ou classe que faça isso por você automaticamente.
Eu sei, eu sei, é meio frustrante.
Mas, nem tudo está perdido, existem projetos que tentam superar essa dificuldade do PHP e implementar algumas coisas que podem te ajudar a construir seu programa assíncrono. O REACT PHP é uma ferramenta open source que pode te ajudar.
A página principal do framework mostra o código:
$loop = React\EventLoop\Factory::create();
$server = new React\Http\Server($loop, function (Psr\Http\Message\ServerRequestInterface $request) {
return new React\Http\Message\Response(
200,
array(
'Content-Type' => 'text/plain'
),
"Hello World!\n"
);
});
$socket = new React\Socket\Server(8080, $loop);
$server->listen($socket);
echo "Server running at http://127.0.0.1:8080\n";
$loop->run();
Podemos perceber que ao usar esse framework conseguimos criar um servidor e definimos uma porta específica para esse servidor. Isso permite que façamos o envio de informações de forma assíncrona para qualquer request.
Ok, Mas porquê isso é importante?
As vezes quando programamos temos a tendência de executar ações em sequência, isso torna o tempo total de execução maior. Usando essas requisições assíncronas você poderá definir quais serviços podem ser executados em paralelo, diminuindo o tempo de bloqueio e processamento, ou seja, você ganhará velocidade de resposta do seu sistema.
Mas cuidado, lembre-se que desenvolver aplicações assíncronas envolve também tratar problemas dessa falta de sincronia. Por exemplo, se uma ação depende de outras, muitas vezes implementá-la de forma assíncrona pode causar erros de execução caso uma dessas ações demore para responder.





